Hola! Hoy les mostraré como hice para tener el menú de estado en mi blog:
Plantilla / Editar HTML / CTRL + F y buscas:
]]></b:skin>
Arriba de ]]></b:skin> copias y pegas el siguiente código
.haruharu a {color:#ffffff;}.haruharu {color:#404040;font: 8px "handy", small fonts;text-transform: uppercase;text-align:left;background: #E8AFFF;margin-bottom: 2px;padding:2px;padding-left: 8px;-webkit-transition-duration: .99s;border-radius: 2px;box-shadow:inset 0px 20px 0px #ECECEC;}.haruharu:hover {color:#404040;padding-left : 15px;box-shadow: inset 0px -24px 0px #BFEDFF;text-shadow: 1px 1px 0px #d2d2d2;}
Rojo: Colores a Editar
Diseño / Añadir gadget / HTML Javascript
Copias y pegas este código:
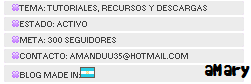
<div class="haruharu"><img src="URL MINIPIXEL"/>TEXTO</div><div class="haruharu"><img src="URL MINIPIXEL"/>TEXTO</div><div class="haruharu"><img src="URL MINIPIXEL"/>TEXTO</div><div class="haruharu"><img src="URL MINIPIXEL"/>TEXTO</div><div class="haruharu"><img src="URL MINIPIXEL"/>TEXTO</div>







Excelente tuto aunque lo he visto en varios blogs no se porque este me parece mas sencillos gracias!!
ResponderEliminarohh esta genial~~Gracias^^
ResponderEliminarsaludos~
Hola, no puedo hacerlo por que el código no aparece en mi plantilla :c
ResponderEliminarEs porque utiliza la plantilla "Picture Windows" Espero te haya servido! nwn
Eliminar